Project Details: Designing a study app that fosters peer to peer learning, offers support & provides feedback for remote learning college students
Role: Lead UI Designer, Project Manager & Coordinator
Timeline: 3 Months
Welcome to Study Buddy
Remote learning has college students of every kind both turning and returning to academic pursuits online now, more than ever. Study Buddy, provides these students with a remote study platform to build their own off-campus, classmate-style connections, work together, and encourage one another's academic achievements. Leading the UI team tasked with designing the Study Buddy interface, we worked tirelessly over the next few months to create a safe, welcoming, and easy to navigate UI consistent with their brand identity, to facilitate remote student interactions.
The BIG Idea
An online study platform for remote learners, to connect, collaborate & motivate one another academically.
Meet, Atypical Alex!
User Persona Alex is the quintessential Study Buddy user. He's a later in life, return college student determined to finish what he started at 18, and left behind at 20. Now 33, and learning remotely, he no longer has the benefits of his previous shared classroom/campus experience, but remembers how helpful this was for his motivation at the time. He would very much like to connect with his similarly situated academic peers, and find a way to study together.
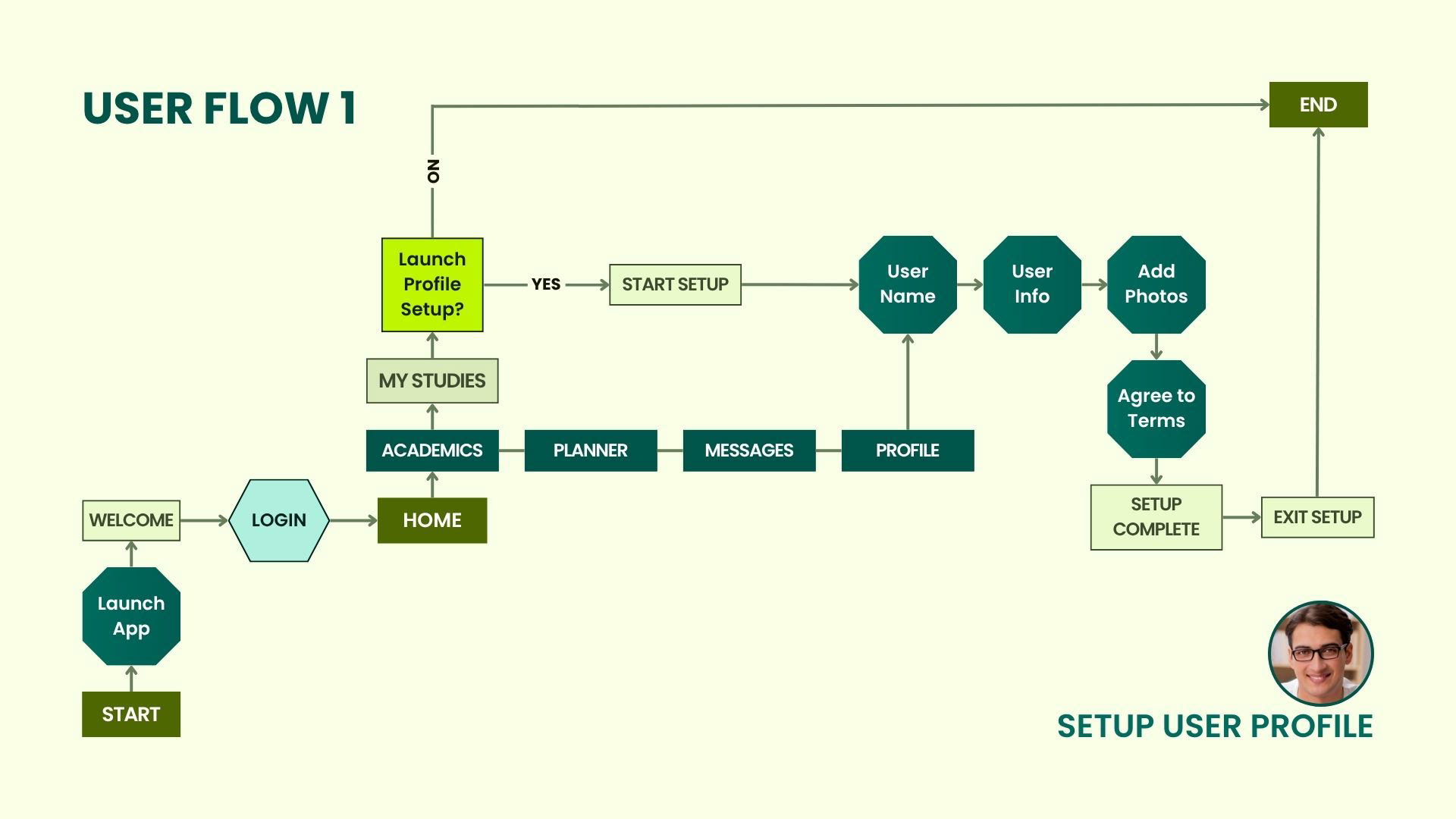
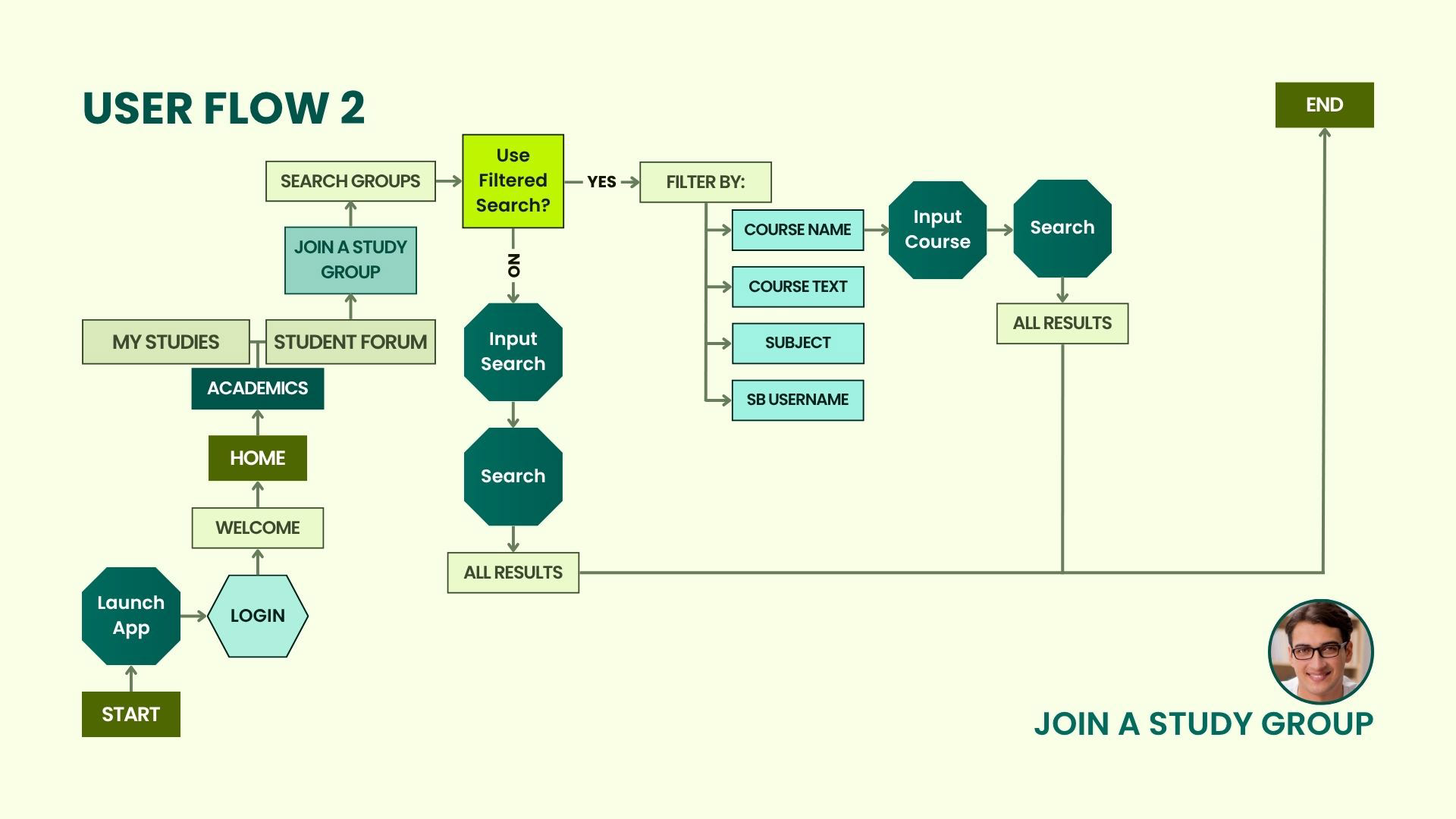
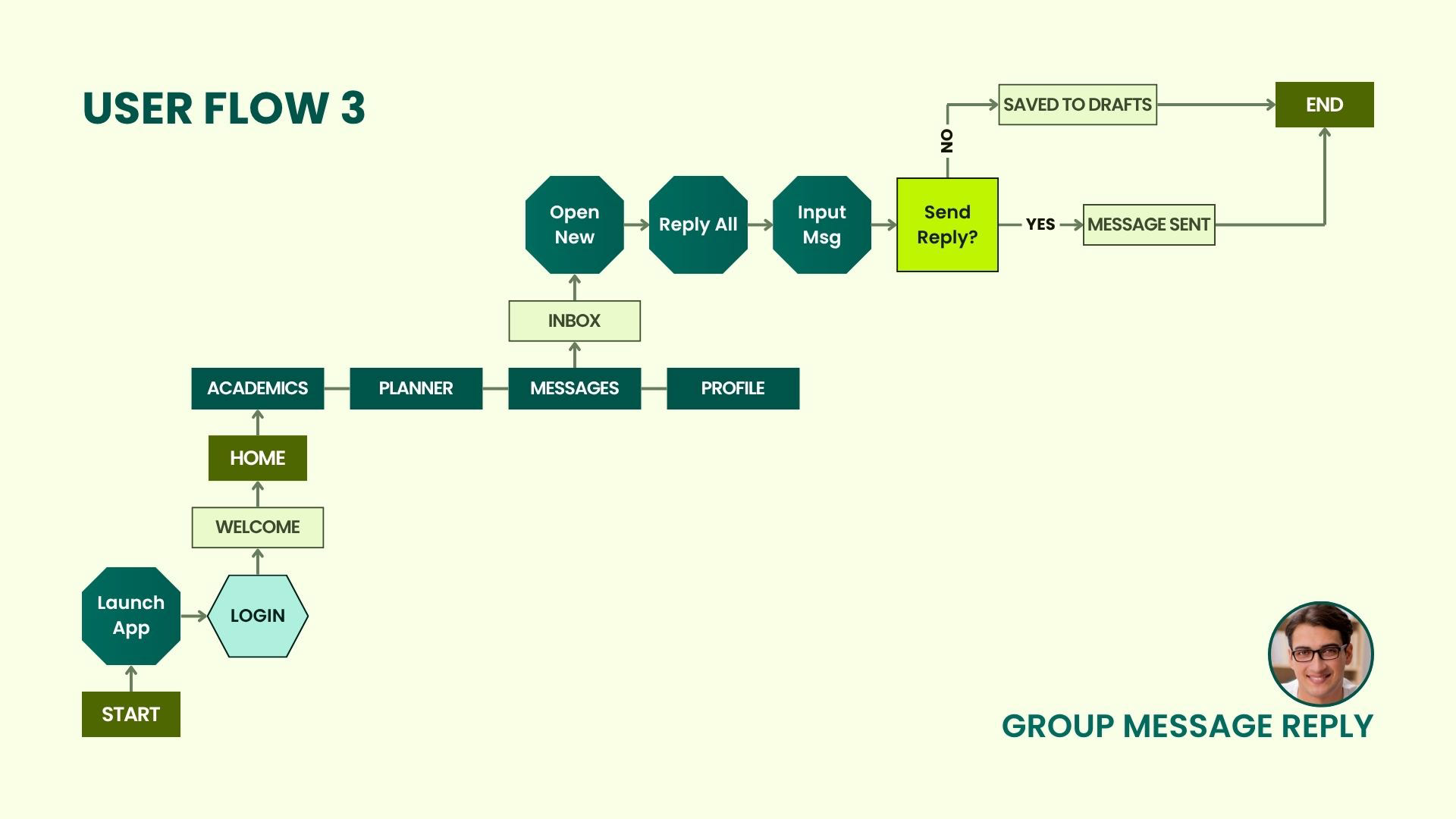
App User Flows
Having assessed user persona, Alex's academic needs, 3 core app features are tentatively laid out to address them. The first two scenarios apply to new users, and the last one, pertains to frequent users of Study Buddy. In the three flows mapped out below, Alex is tasked with successfully navigating his way through each scenario, and his ability or inability to do so, will confirm or deny the inherent usability of each core feature during this trial.



Low-Fidelity Wireframes
The first, and by far, most rough, draft of the Study Buddy interface is featured in the short video below. The basic tenets of the app and its core features are quickly and crudely laid out on these minimalist screens, and the UI design process is officially underway.
Mid-Fidelity Wireframes
At this stage, as seen in the brief video below, the interface includes intentional details, including basic navigation components, search bars, and the like. The visual hierarchy is tentatively placed, and page information is prioritized accordingly from top the bottom. Still, screens remain colorless with image & copy placeholders, but core features are beginning to emerge.
A Whole Mood(Board)
Study Buddy is an app that reinforces the power of human connectivity. It speaks to the positive impact shared community spaces can provide both on and offline, in this case specifically, with regard to academics. Aesthetically, the vibe visually reflects these sentiments in the moodboard imagery below, emphasizing teamwork, connectivity & remote learning. The color palette, integrates shades of green that are reminiscent of both the foliage in old college campus brochures, and the bygone era of chalkboards for just a touch of retro, academic, affect.
High-Fidelity Wireframes
In the final video below, the screens feature the most detailed UI design version to date. Components, images & copy are all in their rightful place, and in color, as per the agreed upon palette applied throughout. while the interface is getting closer to being marketplace ready, there's still a ways to go before the final iteration.
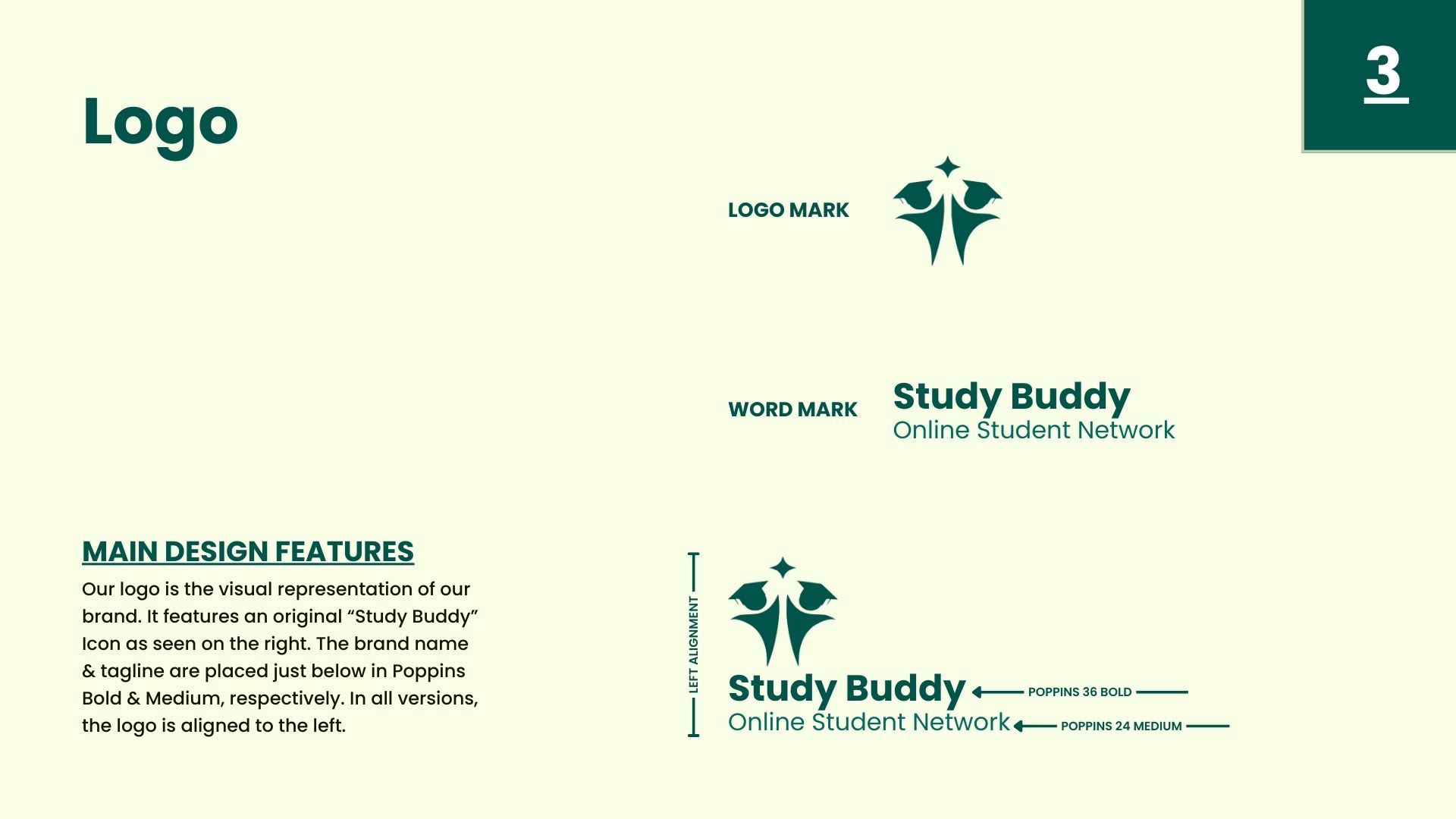
Design Style Guide
An abridged version of Study Buddy's style guide is featured in the pages seen below. The logo, color palette, typography, and icons are key brand elements that also provide the details necessary for app maintenance over time. Future UI builds depend on this guide for reference and consistency alike.
To view the full version of the Study Buddy design style guide, click here




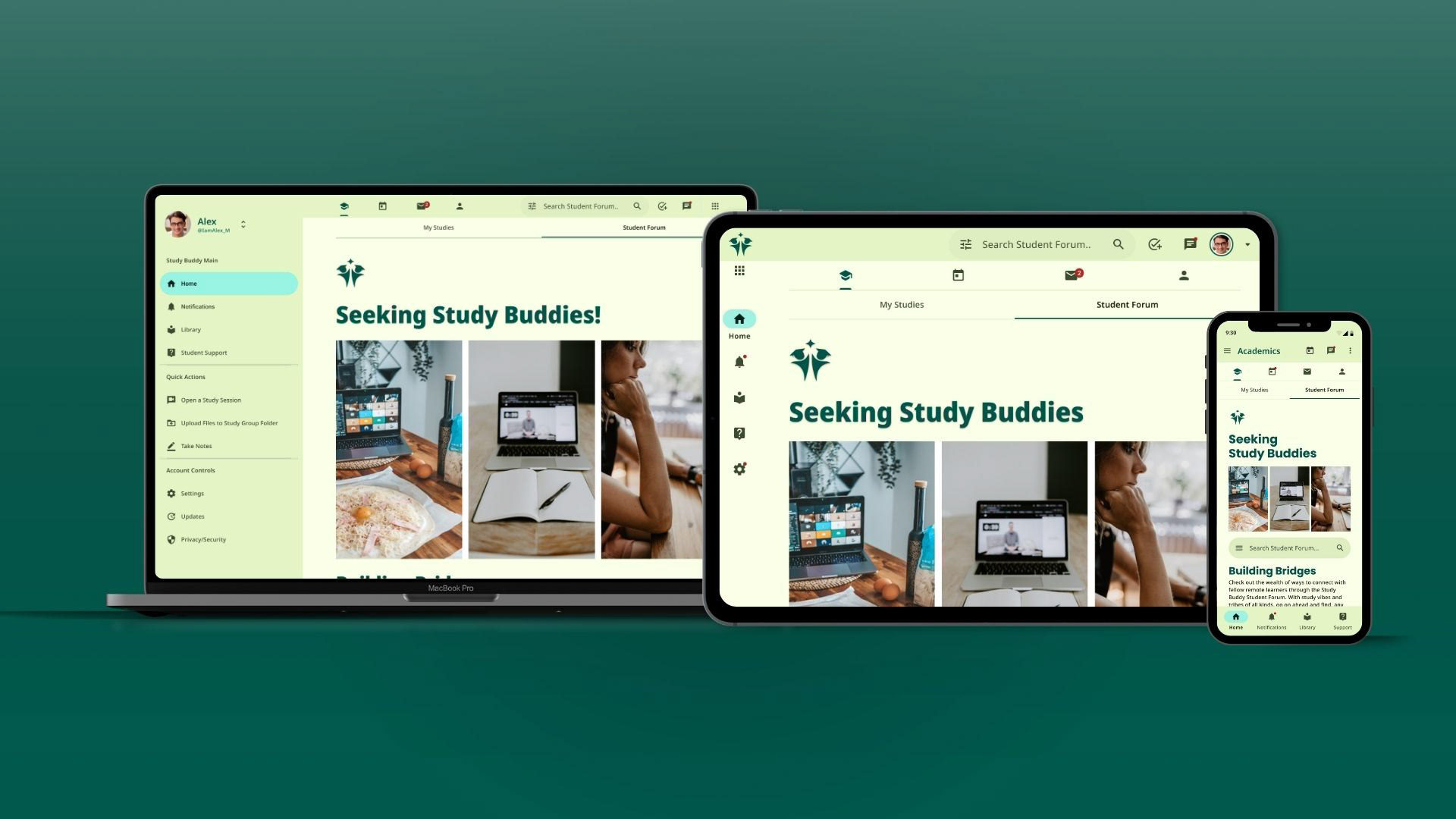
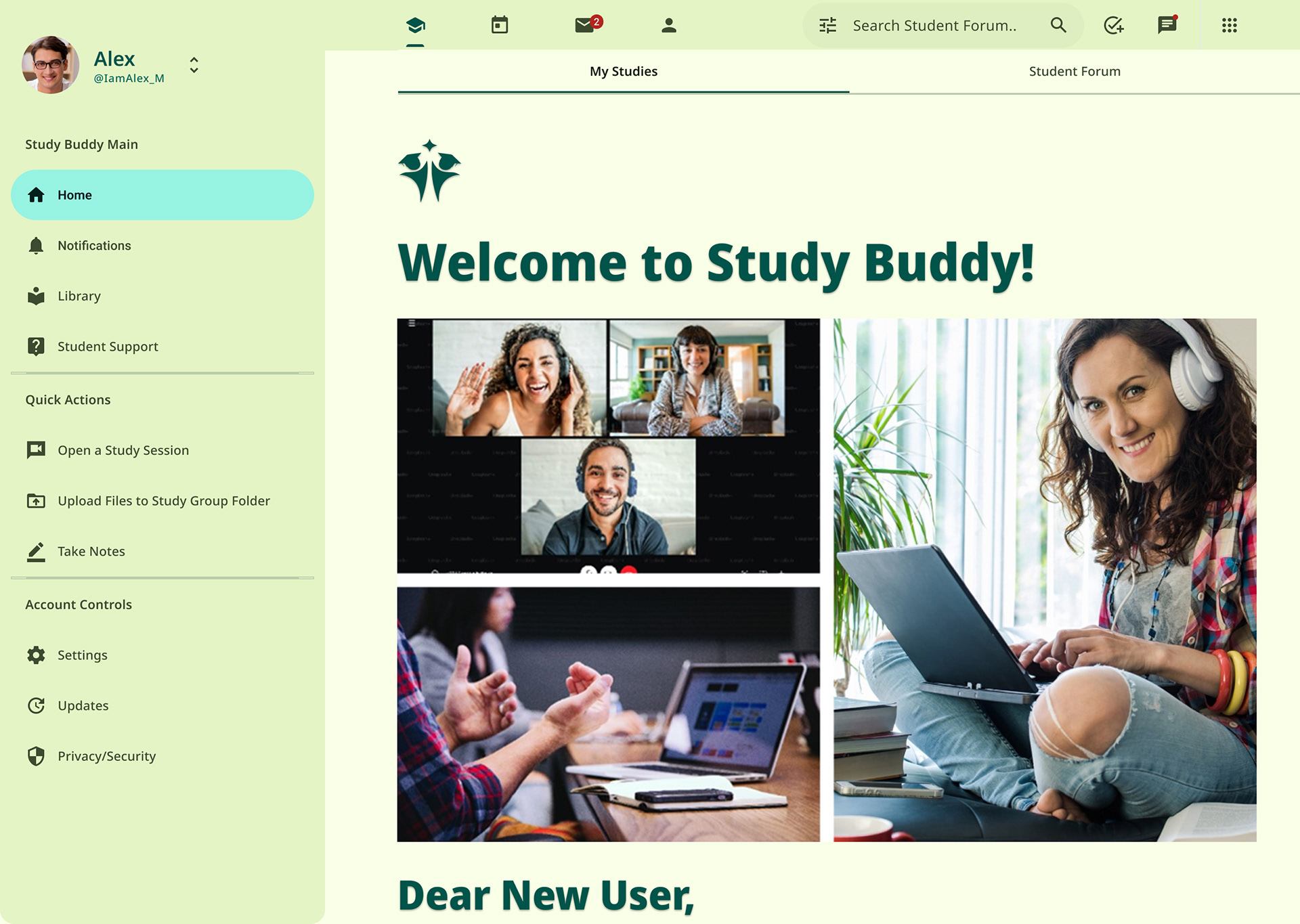
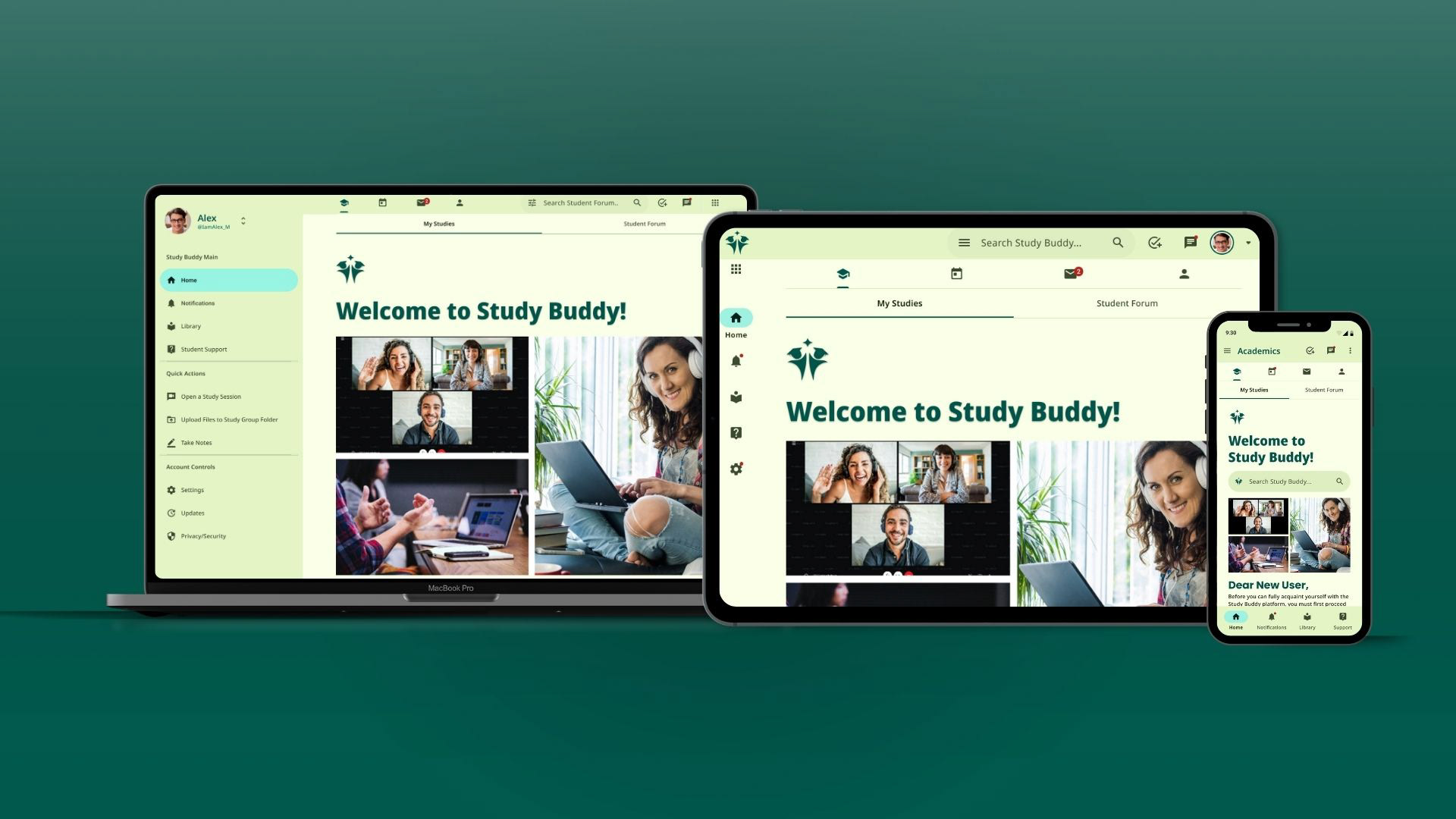
Multiple Breakpoints
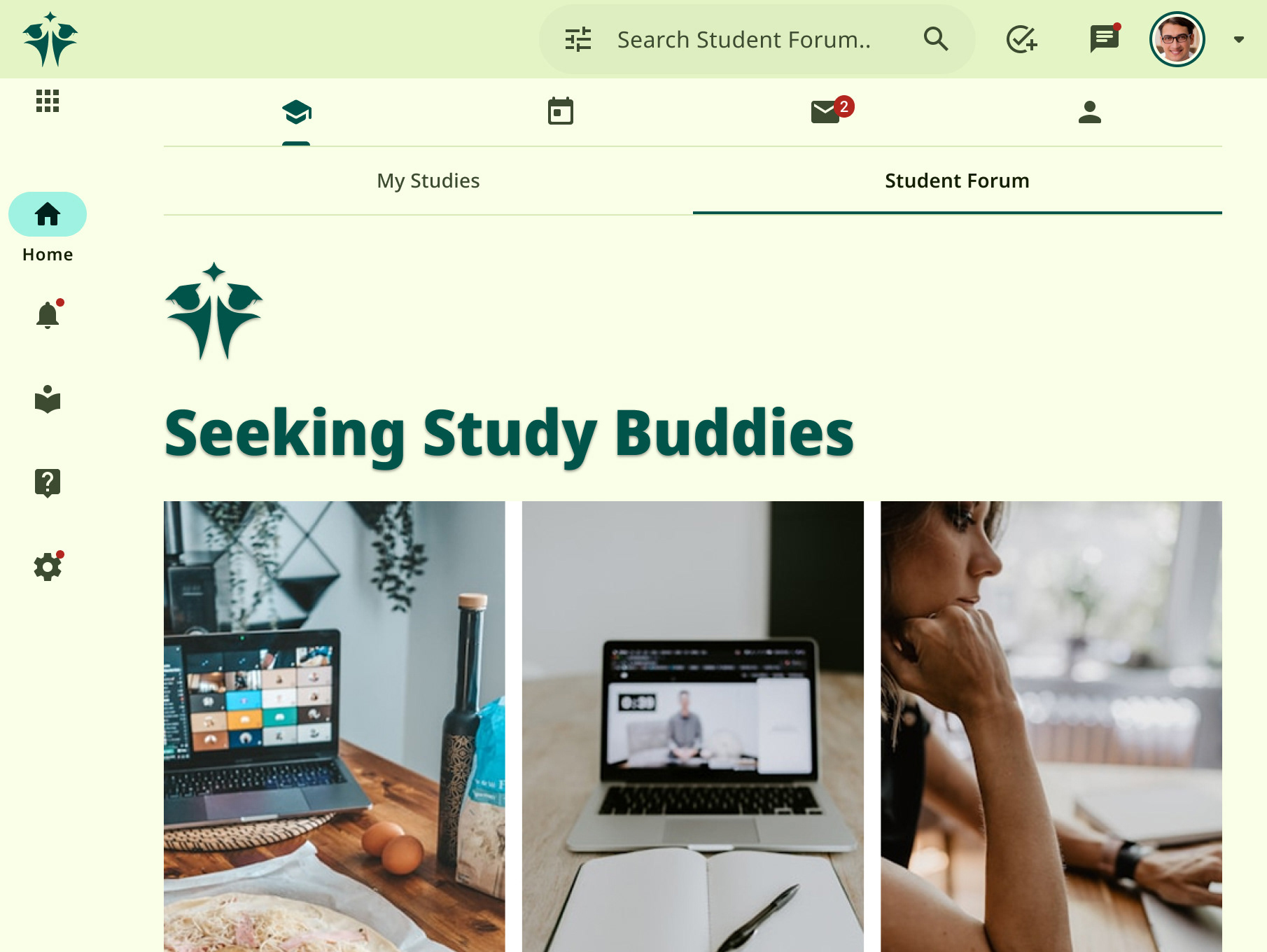
To bring Study Buddy to a majority of potential users, limiting the app to mobile devices, would be needlessly short-sighted. Instead, its responsive design framework, allows the app to seamlessly expand & contract to fit mobile, tablet, and desktop devices all the same. Check out the tablet & desktop versions of the Home & Seeking Study Buddies pages, below.

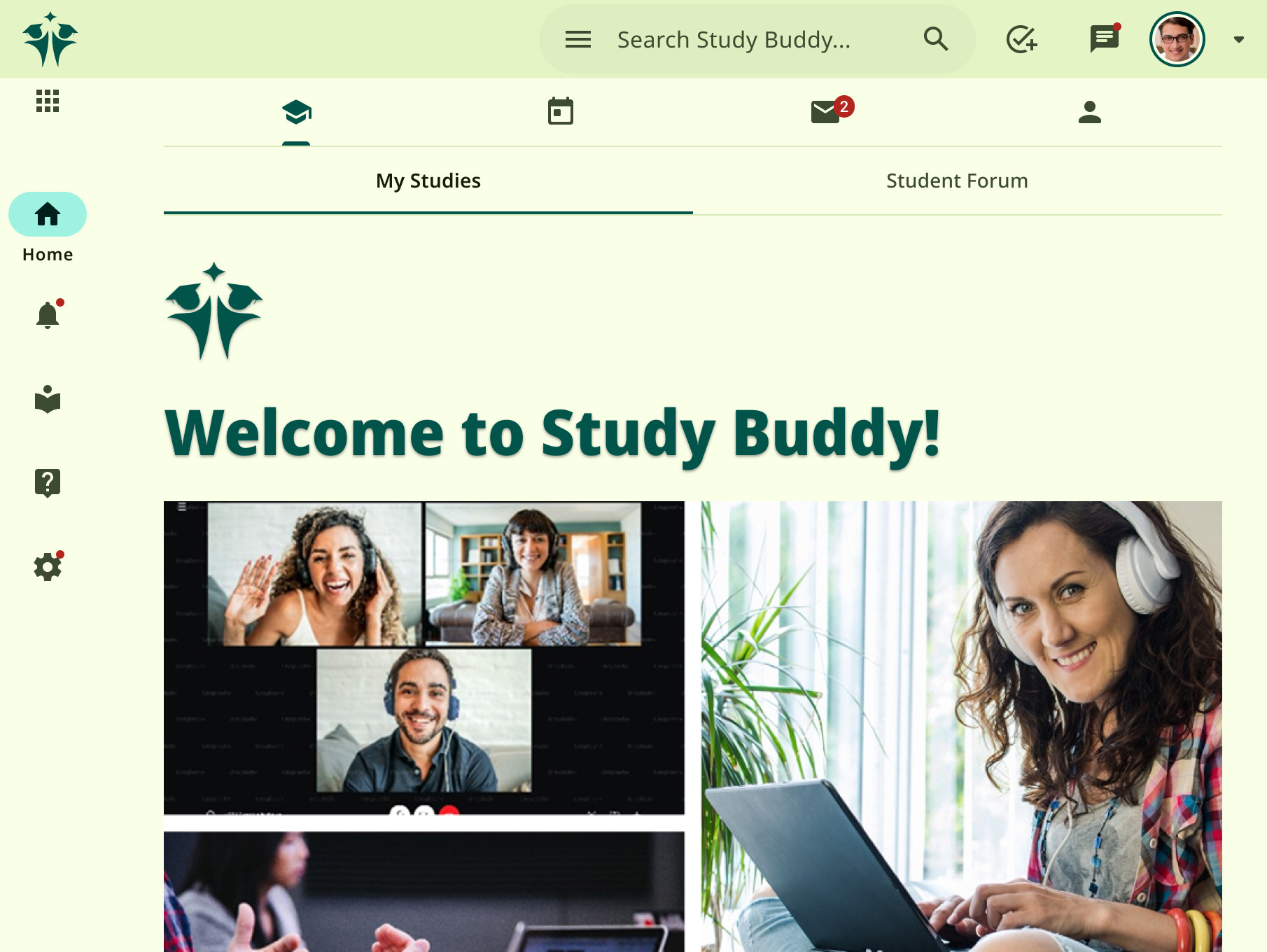
My Studies Desktop Screen

My Studies Desktop

My Studies Tablet Screen

My Studies Tablet

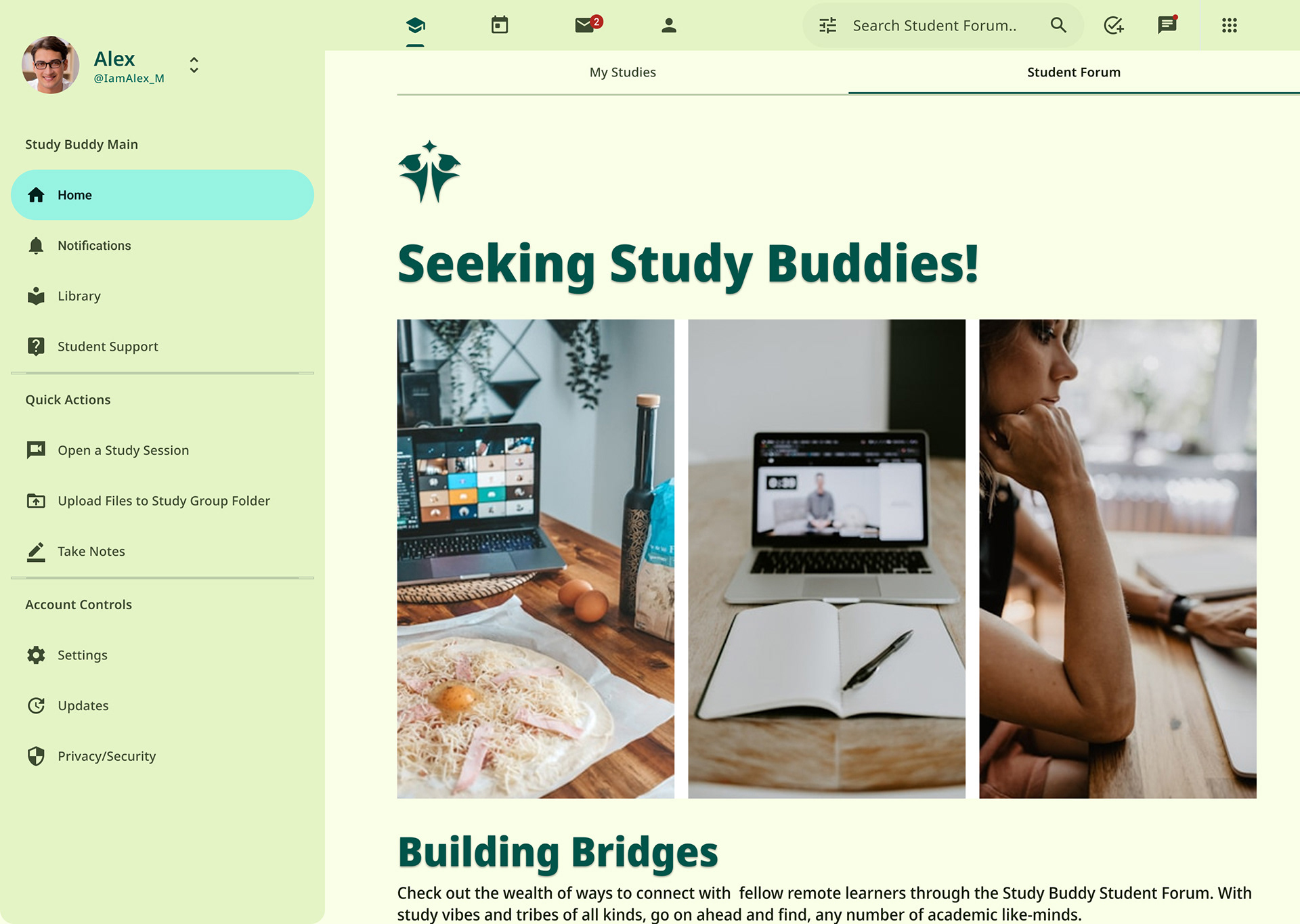
Student Forum Desktop Screen

Student Forum Desktop

Student Forum Tablet Screen

Student Forum Tablet
Figma Prototype
Go ahead, take Study Buddy for a test drive using the Figma prototype embedded below. You can preview onboarding, and try each of the three core features for yourself, anytime. Also, you can experience the similar Study Buddy desktop & tablet app versions in prototype as well.
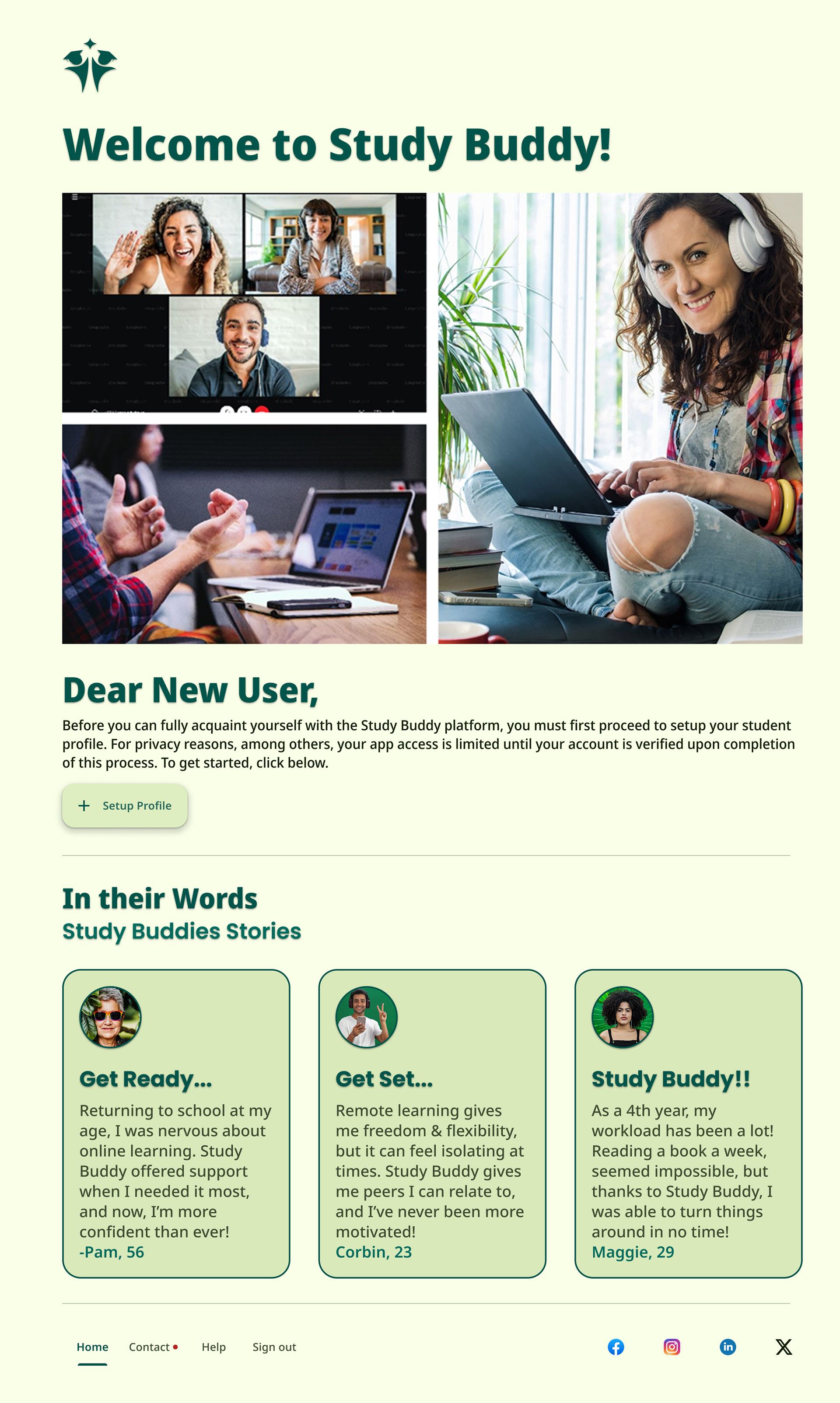
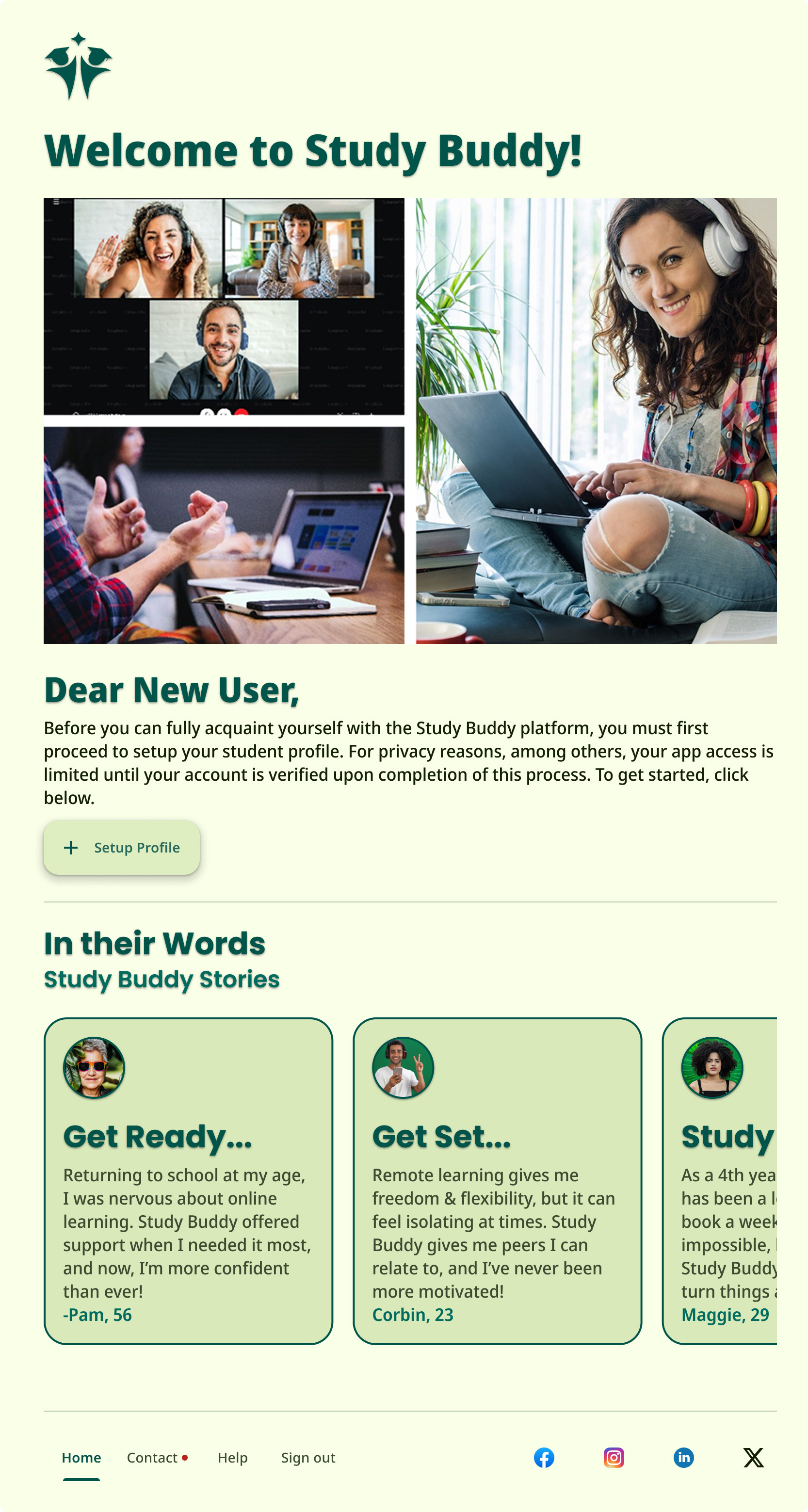
Final UI.
The Study Buddy app interface laid out for you below is now polished, fully responsive, and marketplace ready.
Onboarding

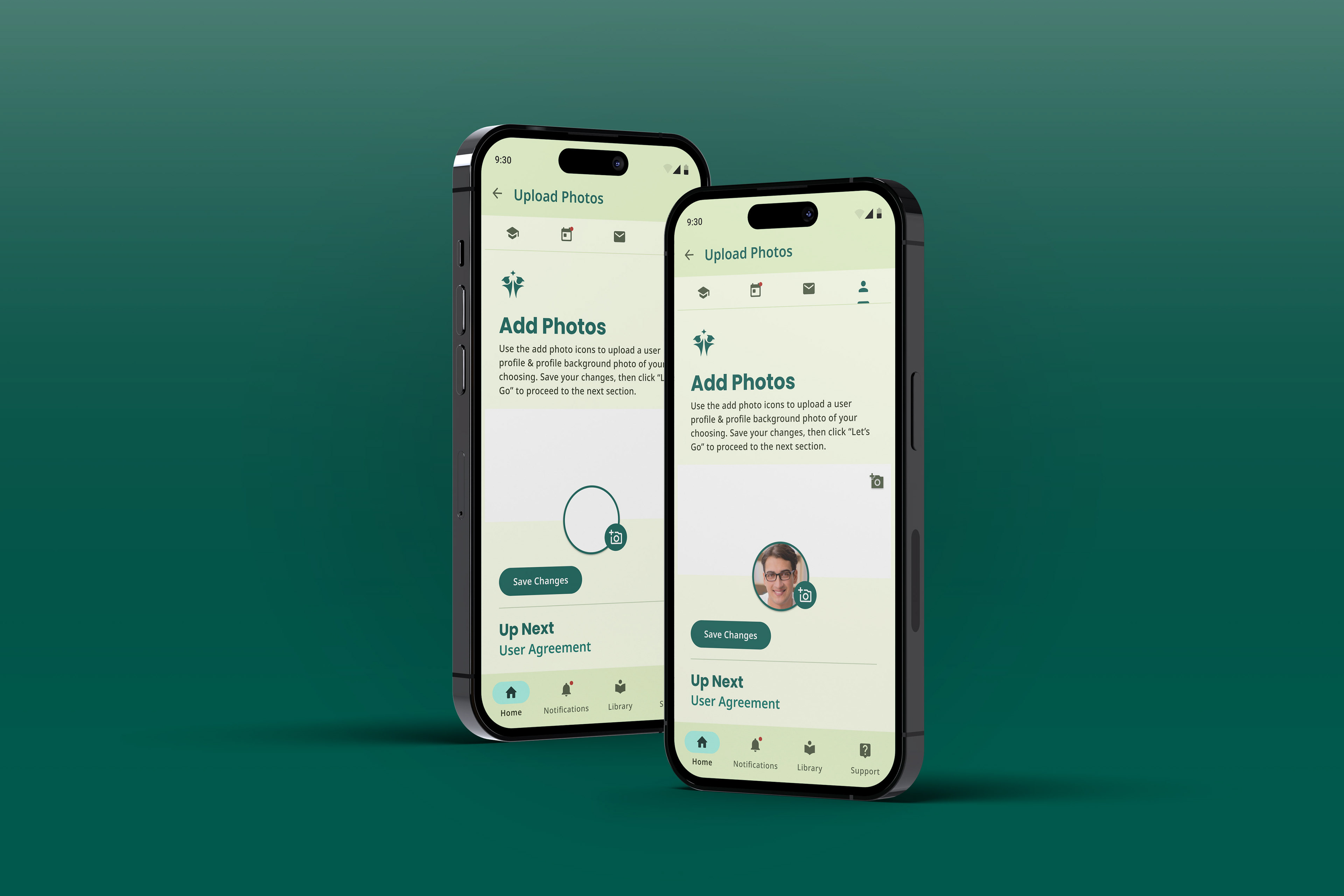
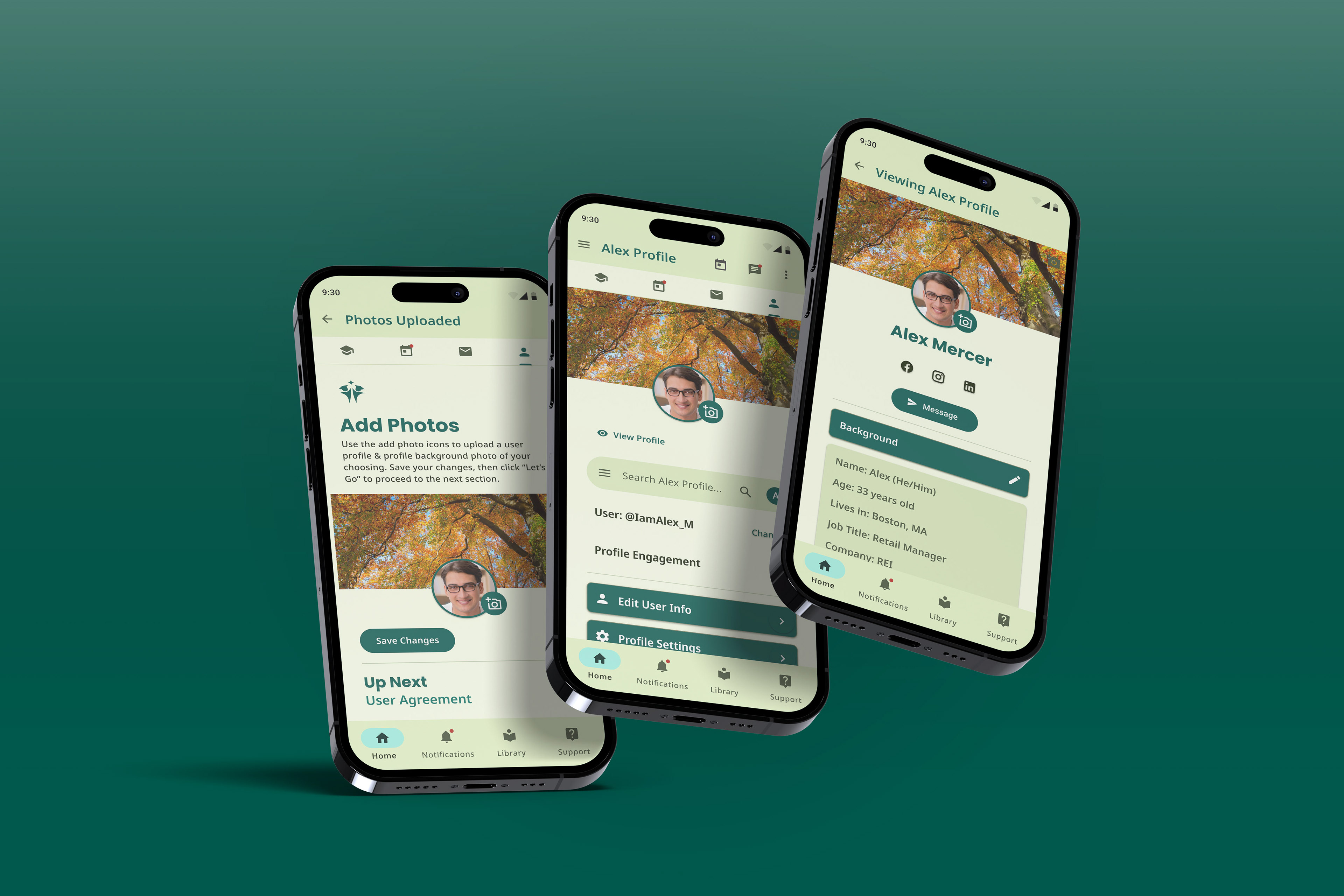
User Profile Setup 1

User Profile Setup 2

User Profile Setup 3

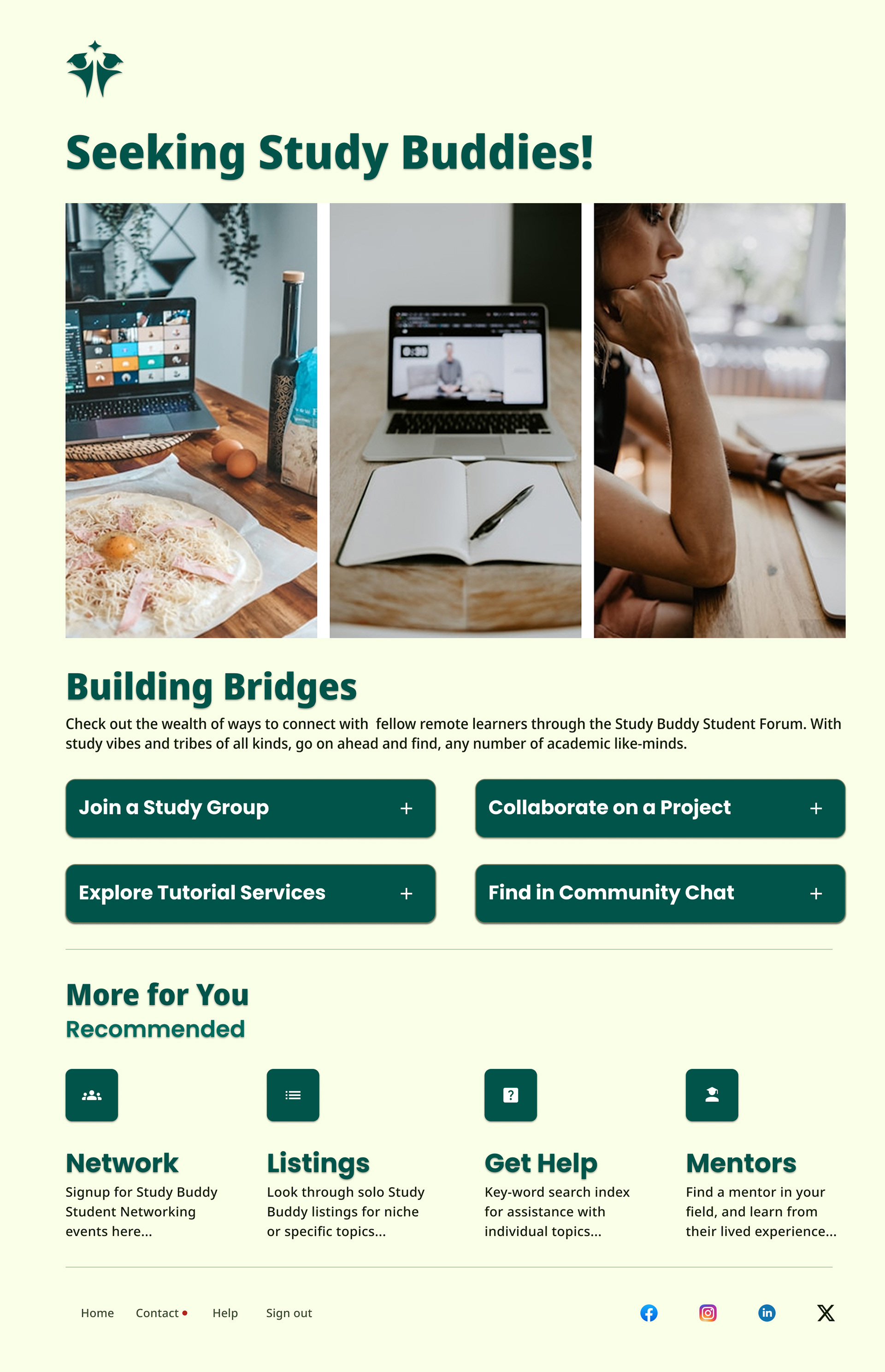
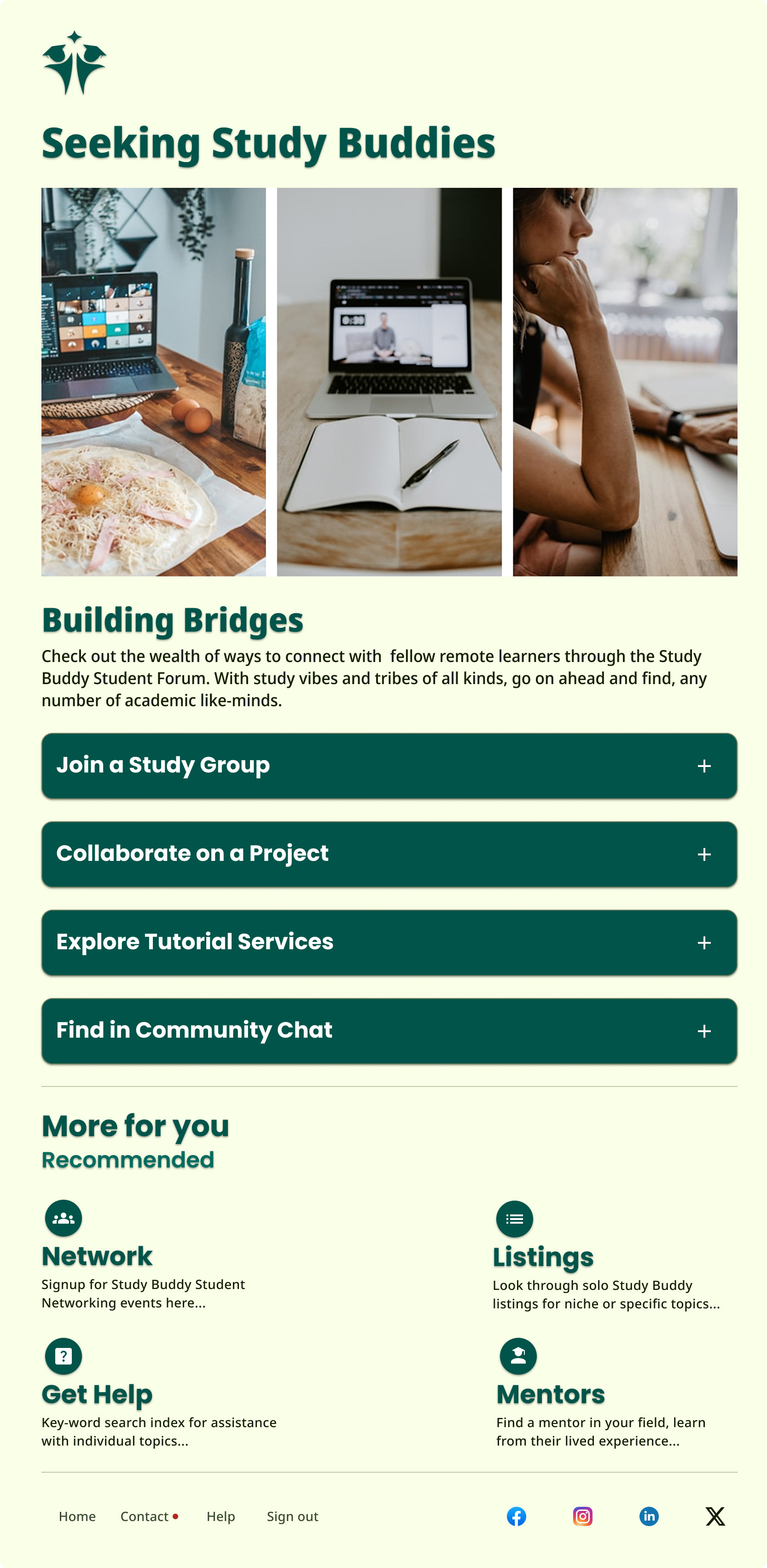
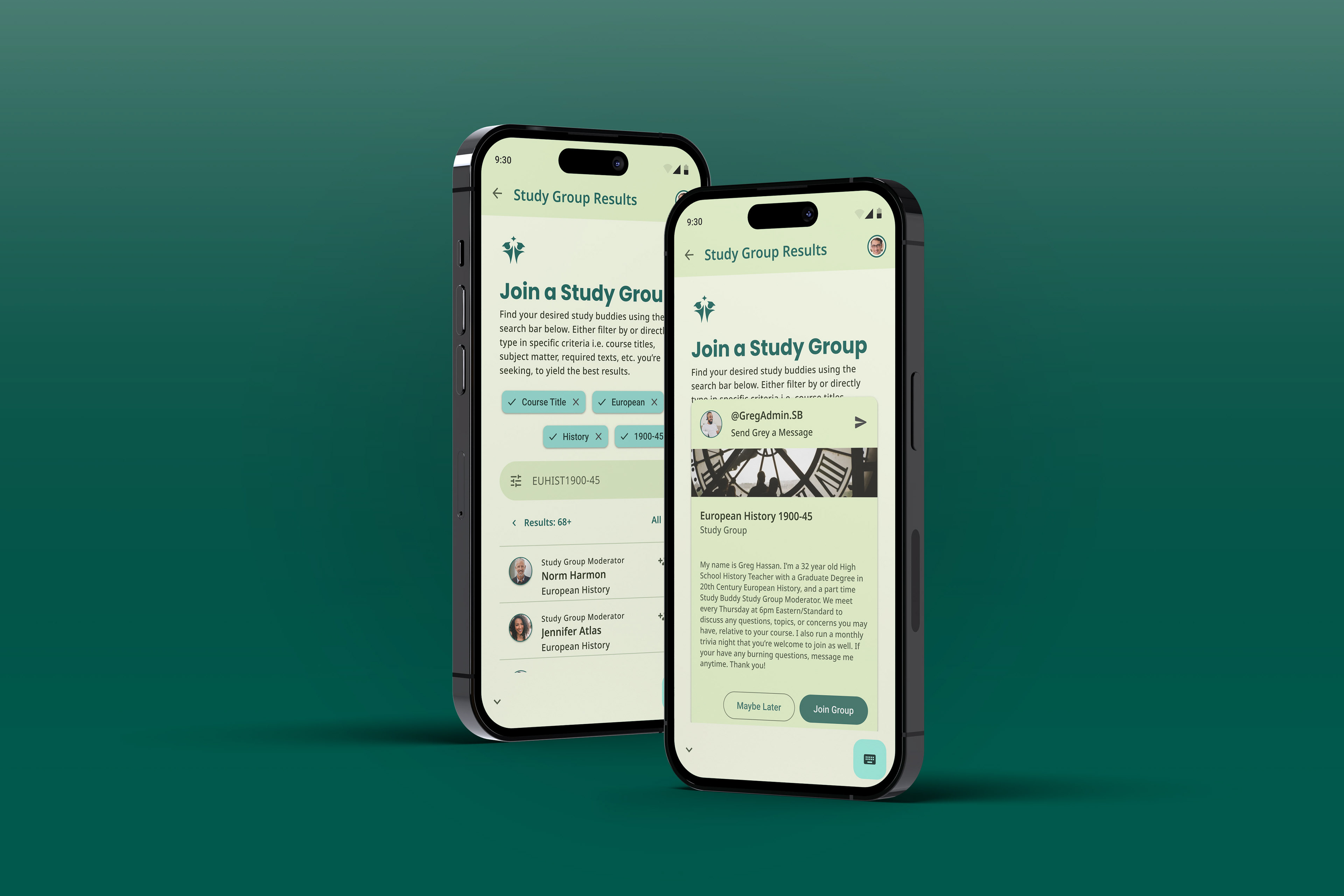
Seeking Study Buddies 1

Seeking Study Buddies 2

Study Group Messaging

Desktop, Tablet, Mobile Homepage